写在前面
在前面的文章已经详细描述了怎么配置hexo、修改主题、发表文章等功能,本文主要描述一下hexo博客的有关链接提交和url的设置的内容,然后补充了个百度统计功能。随着我博客的使用可能会不断更新,文章可能还有很多不足,请大家谅解,欢迎大佬提意见。
本文使用的东西
- win10电脑
- hexo 4.0.0
1.URL自定义设置
1.1hexo自带
在hexo中,默认的文章url是文章创建“年/月/文章名/”,文章名中可能还包括着中文,emmmm说不出话,我们可以做一下修改。
打开hexo博客的“_config.yml”文件,找到“permalink”。
我们可以将其修改为“文章id.html”
# permalink: :year/:month/:day/:title/
permalink: :id.html # :id表示文章id

也可以修改为其他格式,例如,随便自定义:
article.html?n=:id
1.2插件设置url
以hexo自带的参数修改虽然会比默认的好看一些,但是有一些问题,第一url还是太长了。
第二,也是最重要的一点,每“hexo g”一次,“:id”生成的url都是不一样的,这非常影响SEO。
1.解决这个问题可以使用“hexo-abbrlink”插件,输入如下命令安装
npm hexo-abbrlink --save
2.在博客的“_config.yml”文件中加入以下内容:
# url优化插件
abbrlink:
alg: crc32 #算法,支持crc16(默认) 和crc32,crc16的url比较短
rep: hex #进制 dec(十进制,默认) 和hex(十六进制)
3.使用,将生成的链接修改为,如下
permalink: :abbrlink.html
还是一样,可以自己变化风格,最主要是url终于固定了,固定了,固定了。
该插件的原理是在文章中插入一个“abbrlink”参数,参数值是使用算法生成的id
,根据该“abbrlink”参数的值生成文章的固定url,从而实现文章url固定。但是我发现了一个问题,在使用该插件的时候千万不能使用记事本等第三方编辑器修改文章,否则文章内容会丢失,只剩下一个“abbrlink”参数。所以使用该插件后修改和编辑文章需要关闭hexo,或者使用hexo-admin,实测hexo-admin插件中修改文章是没问题的。
4.abbrlink插件地址hexo-abbrlink
2.URL提交
原本我是想一起配置一下Google的url提交,但是国内访问不了Google的网站,我完全测试,想想还是算了,以后有机会再补充。
2.1百度URL提交
要使用百度url提交首先要注册百度站长账号:
百度站长传送门:https://ziyuan.baidu.com
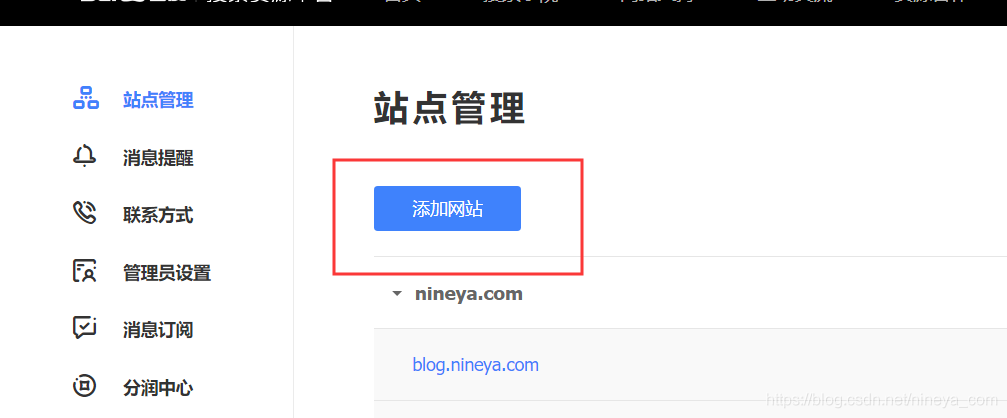
1、我们要先在百度站长添加我们的博客网站,如下图

2、添加网站之后要进行验证,验证之后才可以正常提交url。
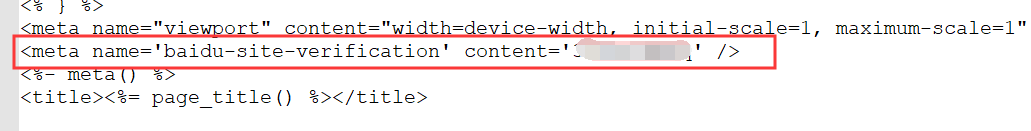
我们选择html认证,复制“<meta name='baidu-site-verification' content='XXXXXXX' />”打开博客使用的主题目录的“layout”.
找到“layout.ejs’”或者“layout.png”这样名称为layout的文件,打开将复制的内容黏贴进去保存。

3.重新“hexo clean & hexo g & hexo d”提交网页,然后开始认证,认证成功之后我们就可以提交站点了。
2.1.1主动提交
添加一个百度主动提交链接的插件
npm install hexo-baidu-url-submit --save
//配置了数据源用下面这个,网络更稳定
cnpm install hexo-baidu-url-submit --save
在博客的“_config.yml”文件中加入以下配置信息
# 配置百度链接主动推送
baidu_url_submit:
count: 10 # 表示提交最新的10个链接
host: blog.nineya.com # 在百度站长平台中注册的域名
token: RKV8uzgcTsL8EEhA # 网站秘钥
path: baidu_urls.txt # 在本地存储新url的文件名
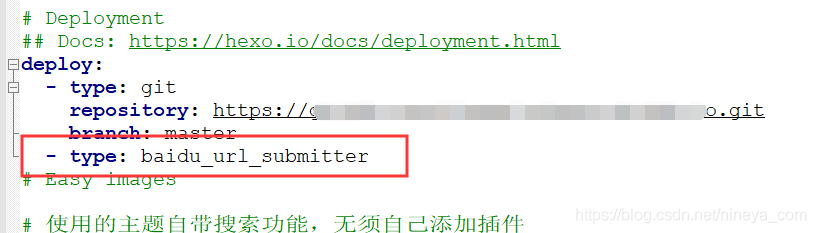
然后,加入到deployer中,每当使用“hexo d”提交网站就会自动提交url。
- type: baidu_url_submitter

2.1.2实时推送
实时推送比较简单,复制以下代码,找到“layout.ejs’”或者“layout.png”这样名称为layout的文件,打开将复制的内容黏贴进去保存。
<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
PS:随便黏贴可能会让网站结构不是那么规范,如果你对hexo足够了解的话,可以自己简单设置一下,在“_config.yml”弄个开启关闭功能啥的,每一种主题都不大相同这里就不详细介绍了,只要可以运行以下js脚本就可以了。
3.添加sitmap.xml
原本我是不打算写“sitmap.xml”的,那时候感觉没什么用,还是太年轻,sitemap还是有些用处的。
1.git输入以下命令安装插件:
//传统的sitemap
npm install hexo-generator-sitemap --save
//百度的sitemap
npm install hexo-generator-baidu-sitemap --save
2.安装完成插件,打开博客的“_config.yml”文件,添加以下内容
# 生成传统的sitemap
sitemap:
path: sitemap.xml
# 生成百度的sitemap
baidusitemap:
path: baidusitemap.xml
3.“hexo clean & hexo g”可以看到“public”目录下已经生成了对应的sitemap.xml文件,“hexo d”提交上去就可以了。

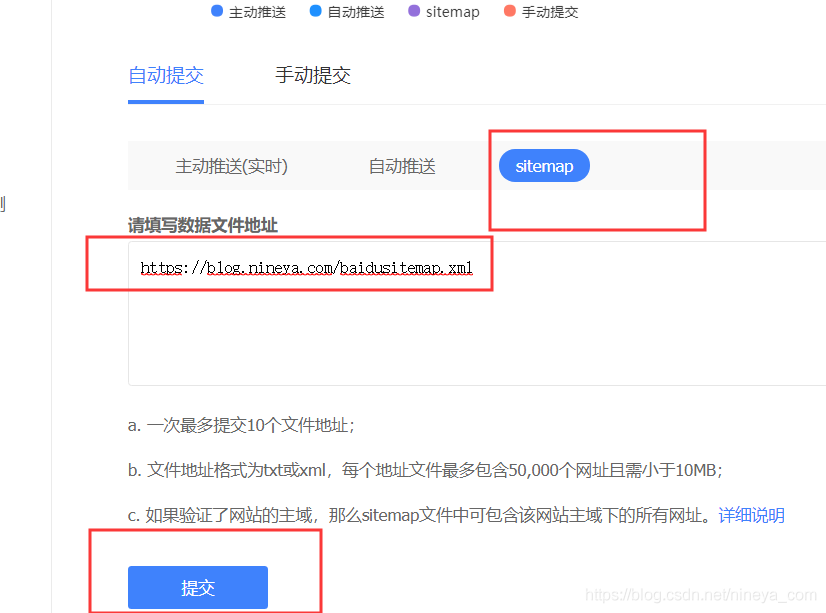
4.把sitemap.xml所在链接提交到搜索引擎网站,我这里以百度为例。其他的搜索引擎也差不多。

4.百度访问量统计
百度统计传送门:https://tongji.baidu.com/
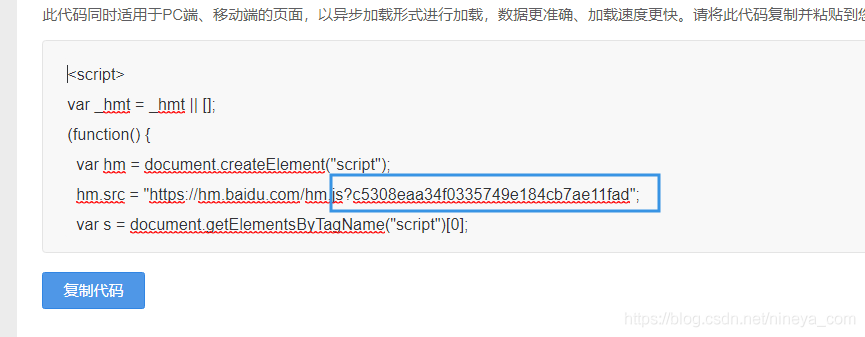
1.打开百度统计,进入网站列表界面,添加一个网站,添加完成点击获取代码,如下图。

2.在代码中,url后面的参数是我们的秘钥

3.有的主题已经为我们配置好了百度统计,只要将秘钥复制到主题的“_config.yml”中对应的属性值中即可,看你们使用的主题具体情况,不大相同。
4.如果主题没有为我们配置好百度统计,复制全部代码,找到“layout.ejs’”或者“layout.png”这样名称为layout的文件,打开将复制的内容黏贴进去保存即可。
PS:配置代码之后不会立即生效,要过一小段时间检查才会显示代码安装正确。

总结
本文主要讲述了url和用户统计这方面的内容,有一点不足就是没有配置Google,打不开Google网站,目前我也没有翻墙软件,所以只好作罢,以后有机会再补充。有不清楚的地方欢迎评论留言,看到的我都会回复的。本文到此结束,有什么不足的地方请大家不吝指正。