本文环境:
- Win 10家庭版
- Nodejs v14.14.0
- @vue/cli 4.5.8
- WebStorm 2020.1
一、环境搭建
-
本文建立在nodejs环境已经安装完成的基础上,如果还未安装,请参阅相应安装部署文章。
-
安装
vue-cli
# 安装
npm install -g @vue/cli
# 升级
npm update -g @vue/cli
进入vue-cli图形化界面
vue ui
- 安装
WebStorm,步骤和IntelliJ差不多,不再详细说明。
二、创建和运行项目
- 命令行创建项目
vue create hello-world
-
图形界面比较简单,创建项目不再详述
-
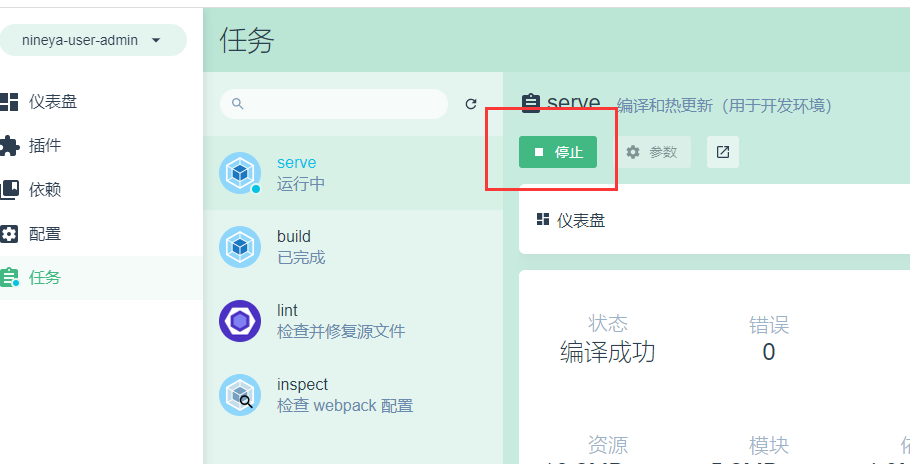
图形界面中打开Server即可运行vue项目。

- 使用WebStorm打开项目。
三、Vue目录结构
├── README.md 项目介绍
├── index.html 入口页面
├── build 构建脚本目录
│ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面
│ ├── build.js 生产环境构建脚本
│ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
│ ├── dev-server.js 运行本地开发服务器
│ ├── utils.js 构建相关工具方法
│ ├── webpack.base.conf.js wabpack基础配置
│ ├── webpack.dev.conf.js wabpack开发环境配置
│ └── webpack.prod.conf.js wabpack生产环境配置
├── config 项目配置
│ ├── dev.env.js 开发环境变量
│ ├── index.js 项目配置文件
│ ├── prod.env.js 生产环境变量
│ └── test.env.js 测试环境变量
├── mock mock数据目录
│ └── hello.js
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── src 源码目录
│ ├── main.js 入口js文件
│ ├── app.vue 根组件
│ ├── components 公共组件目录
│ │ └── title.vue
│ ├── assets 资源目录,这里的资源会被wabpack构建
│ │ └── images
│ │ └── logo.png
│ ├── routes 前端路由
│ │ └── index.js
│ ├── store 应用级数据(state)
│ │ └── index.js
│ └── views 页面目录
│ ├── hello.vue
│ └── notfound.vue
├── static 纯静态资源,不会被wabpack构建。
└── test 测试文件目录(unit&e2e)
└── unit 单元测试
├── index.js 入口脚本
├── karma.conf.js karma配置文件
└── specs 单测case目录
└── Hello.spec.js