非正经文章,用于在主题开发维护中,测试和确认一些问题。
2023已至,玖涯博客又长了一岁,好似圆满了些许。维护博客的这些年,亦是新冠爆发的这些年,入门时添加的友链也都早已无法访问,清冷的界面又平添了几分萧瑟。
回顾这些年,发布的有价值的文章几乎没有,貌似逐渐已忘却了曾经的梦,做这些的意义到底是什么?我坚定相信自己是有收获的,但关于博客,唯一可以记录的便只有维护博客和 Dream 主题的这段旅程吧!
一、最初的pom@一时兴起
2019年下旬,我开始着手于维护个人博客,逐步的将一些笔记发表在 CSDN 之上,在学习与记录的同时,也希望在网络上留下自己的痕迹。CSDN 中偶然的匆匆一撇,Hexo + GitHub 免费自建个人博客的方案异常显眼,吸引了贫穷的我。2019年11月28日,我注销并重置了 CSDN 账号,正式在 GitHub 搭建了第一个仅属于自己的个人博客。
不觉间,维护玖涯博客已过四年光景,此刻我任能感受到第一次部署成功时的欣喜,第一次购买域名时的纠结,第一次被搜索引擎收录时的兴奋。回想起这些过往此时的我依旧是悸动不已,那是曾经懵懂无知的自己。
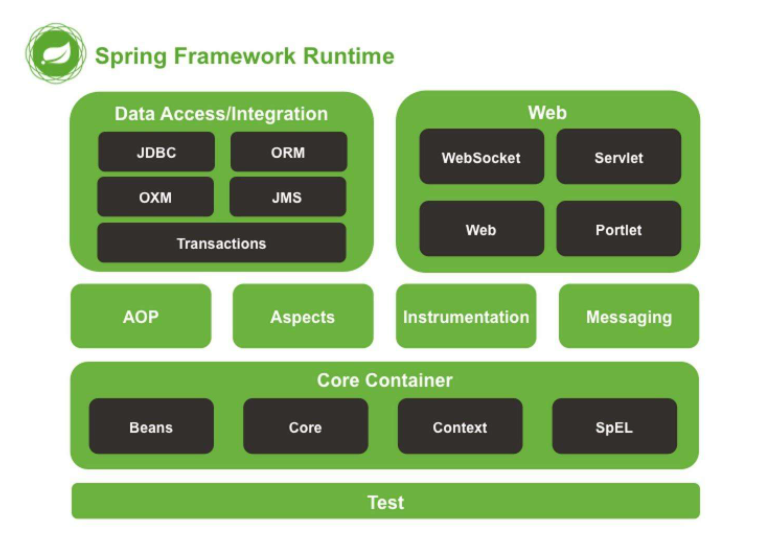
与 Hexo 初识,其丰富的主题库便令让我赞叹不已,也曾游走于各种主题之间,一直在找寻一款契合自己的完美的主题。浏览了众多主题,唯 Icarus 独为我爱,这淡雅的风格让我爱不释手。
Icarus是Dream的前世,Dream最初的模块框架设计来源于Icarus。
import os
from paraview.simple import *
# 定义新文件夹的名称
folder_name = "cPlaneTime"
# 获取当前工作目录
current_directory = os.getcwd()
# Print the current working directory using the specified encoding
print("Current working directory:", current_directory.encode('utf-8', errors='replace').decode('utf-8'))
# Build the full file path
file_path = os.path.join(current_directory, 'case.foam')
# 检查文件是否存在
if not os.path.exists(file_path):
# 如果文件不存在,创建一个空的 case.foam 文件
with open(file_path, 'w') as file:
pass
print(f"File 'case.foam' has been created in the current directory.")
else:
print(f"File 'case.foam' already exists in the current directory.")
# Print the full file path
print("Full file path:", file_path)
# 构建 postProcessing 文件夹的完整路径
postprocessing_directory = os.path.join(current_directory, "postProcessing")
# 创建 test 文件夹的完整路径
new_folder_path = os.path.join(postprocessing_directory, folder_name)
# 检查文件夹是否已经存在,如果不存在则创建
if not os.path.exists(new_folder_path):
os.mkdir(new_folder_path)
print(f"Folder '{folder_name}' has been created in the current directory.")
else:
print(f"Folder '{folder_name}' already exists in the current directory.")
casefoam = OpenFOAMReader(registrationName='case.foam', FileName=file_path)
casefoam.MeshRegions = ['internalMesh']
casefoam.CellArrays = ['Q', 'U', 'UMean', 'UPrime2Mean', 'alpha.water', 'force', 'k', 'moment', 'nut', 'omega', 'p', 'pMean', 'pPrime2Mean', 'p_rgh', 'surfaceTension', 'vorticity']
# Properties modified on casefoam
casefoam.CellArrays = ['U', 'alpha.water', 'vorticity']
casefoam.Decomposepolyhedra = 0
# create a new 'Slice'
slice1 = Slice(registrationName='Slice1', Input=casefoam)
slice1.SliceType = 'Plane'
slice1.HyperTreeGridSlicer = 'Plane'
slice1.SliceOffsetValues = [0.0]
# init the 'Plane' selected for 'SliceType'
slice1.SliceType.Origin = [-9.080395102500916e-08, -1.30385160446167e-08, 0.05999999865889549]
# init the 'Plane' selected for 'HyperTreeGridSlicer'
slice1.HyperTreeGridSlicer.Origin = [-9.080395102500916e-08, -1.30385160446167e-08, 0.05999999865889549]
# Properties modified on slice1.SliceType
slice1.SliceType.Origin = [0.0, 0.0, 0.06]
slice1.SliceType.Normal = [0.0, 1.0, 0.0]
# toggle 3D widget visibility (only when running from the GUI)
Hide3DWidgets(proxy=slice1.SliceType)
file_path = os.path.join(new_folder_path,'plane.csv')
# save data
SaveData(file_path, proxy=slice1, WriteTimeSteps=1,
ChooseArraysToWrite=1,
PointDataArrays=['U', 'alpha.water', 'vorticity'],
UseScientificNotation=1,
AddTime=1)
一、基础内容
1.1 图片

1.2 段落缩进
Dream主题
<p class="indent">Dream主题</p>
[bilibili:864149749,600,400]
1.3 加粗
使用 Dream主题 渲染博客。
1.4 斜体
使用 Dream主题 渲染博客。
1.5 下划线
使用 Dream主题 渲染博客。
1.6 中划线
使用 Dream主题 渲染博客。
1.7 链接
使用 Dream主题 渲染博客。
1.8 密码文
猜猜这是什么:Dream主题
猜猜这是什么:<span class="pwd">Dream主题</span>
二、内容块
2.1 引用
使用
Dream主题渲染博客。使用
Dream主题渲染博客。
使用Dream主题渲染博客。
2.2 有序列表
- 使用 Dream主题 渲染博客。
- 使用 Dream主题 渲染博客。
- 使用 Dream主题 渲染博客。
2.3 无序列表
- 使用 Dream主题 渲染博客。
- 使用 Dream主题 渲染博客。
- 使用 Dream主题 渲染博客。
2.4 任务列表
- 使用 Dream主题 渲染博客。
- 使用 Dream主题 渲染博客。
2.5 表格
| 列1 | 列2 | 列3 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
2.6 行内代码
使用 Dream主题 渲染博客。
2.7 代码块
# 测试
|+ java -jar dream.jar
|+ # 测试
|+ java -jar dream.jar
|+ # 测试
java -jar dream.jar
# 测试
java -jar dream.jar
# 测试
|+ java -jar dream.jar
# 测试
java -jar dream.jar
# 测试
java -jar dream.jar
|+ # 测试
java -jar dream.jar
# 测试
java -jar dream.jar
# 测试
java -jar dream.jar
/**
* 运行程序
*/
java -jar dream.jar
2.8 数学公式
数学公式 数学公式
数学公式 数学公式
数学公式 数学公式
$\sqrt{3x-1}+(1+x)^2$
2.9 mermaid 图表
graph TD;
A-->B;
A-->C;
B-->D;
E-->F;
三、自定义标签
3.1 副标题
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-subtitle>这是副标题</subtitle>
3.2 音频播放器
mew-music 标签支持网易云单曲、网易云歌单和音乐链接三种方式播放音乐。
网易云单曲:
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-music song="29572089"></mew-music>
| 特有参数 | 说明 |
|---|---|
| song | (必选)填写网易云音乐id |
网易云歌单:
<mew-music playlist="7355014621"></mew-music>
| 特有参数 | 默认值 | 说明 |
|---|---|---|
| playlist | (必选)填写网易云音乐歌单id | |
| order | list | 音频循环顺序,可选值:list( 列表循环),random(随机) |
| fold | false | 列表默认折叠,可选值:false/true |
自定义单曲:
<mew-music url="http://music.163.com/song/media/outer/url?id=29572089.mp3" name="眉间雪"></mew-music>
| 特有参数 | 默认值 | 说明 |
|---|---|---|
| url | (必选)音频资源链接 | |
| name | 音乐 | 音频名称 |
| artist | 未知歌手 | 音频艺术家 |
| cover | 音频封面 | |
| lrc | 音频歌词LRC文件链接 |
以上为三种音频资源的配置方法,除此以外还包含一些公共的参数:
| 公共参数 | 默认值 | 说明 |
|---|---|---|
| theme | Dream 主题色 | 播放器的主题色 |
| loop | all | 音频循环播放,可选值:all(循环全部),one(单曲循环),none(不循环) |
| autoplay | false | 音频自动播放,可能有些浏览器不支持 |
3.3 bilibili视频
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-bilibili bvid="BV1t3411e7x9" width="80%"></mew-bilibili>
| 参数 | 默认值 | 说明 |
|---|---|---|
| bvid | 无 | (必选)视频的bvid |
| width | 100% | 视频模块宽度 |
3.4 标签页
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-tabs>
<mew-tab-page title="html">
html内容
</mew-tab-page>
<mew-tab-page title="java">
java内容
</mew-tab-page>
</mew-tabs>
| 参数 | 默认值 | 说明 |
|---|---|---|
| title | 默认标签 | 标签页的名称 |
| active | 默认选中第一页 | 默认被选中的标签页,可选值:true/false |
3.5 网盘链接
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-cloud type="default" url=""></mew-cloud>
<mew-cloud type="360" url="" password="82kD">从360安全云盘分享文件</mew-cloud>
<mew-cloud type="bd" url="" password="gGs2"></mew-cloud>
<mew-cloud type="wy" url=""></mew-cloud>
<mew-cloud type="ali" url=""></mew-cloud>
<mew-cloud type="github" url=""></mew-cloud>
<mew-cloud type="gitee" url=""></mew-cloud>
<mew-cloud type="lz" url=""></mew-cloud>
| 参数 | 默认值 | 说明 |
|---|---|---|
| type | default | 网盘类型:default 网络来源,360 360云盘,bd 百度网盘,wy 微云,ali 阿里云盘,github Github仓库,gitee Gitee仓库 |
| url | 无 | 下载链接 |
| password | 无 | 网盘文件下载提取码 |
3.6 进度条
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-progress value="80%" color="#5bb854"></mew-progress>
| 参数 | 默认值 | 说明 |
|---|---|---|
| value | 50% | 进度,最高为100% |
| color | var(–theme) | 进度条颜色 |
3.7 面板
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-panel title="面板标题">
面板内容
</mew-panel>
| 参数 | 默认值 | 说明 |
|---|---|---|
| title | 无 | 面板标题 |
| color | var(–theme) | 面板颜色 |
3.8 消息
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-message type="error">这是一条消息</mew-message>
<mew-message type="success">这是一条消息</mew-message>
<mew-message type="warning">这是一条消息</mew-message>
<mew-message type="info">这是一条消息</mew-message>
3.9 信封分割线
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-hr></mew-hr>
| 参数 | 默认值 | 说明 |
|---|---|---|
| startColor | #01d0ff | 分割线开始第一个块的颜色 |
| endColor | #fc3e85 | 分割线第二个块的颜色 |
3.10 时间线
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
- 工作日,开始当社畜
- 工作日,开始当社畜
asdsad
- 工作日,开始当社畜
- 工作日,开始当社畜
由于机票是六号上午六点半的,比较早,就也没想订酒店,所以在深夜四处游荡。
- 先是坐地铁到了南头古城,发现这里面其实就是个商业化改造的居民区,到的时候已经十一点了,店子都已经关了。
- 凌晨一点,这几天走路都很累,在美团找了个康泉水会的店,去按摩一个小时。
- 凌晨两点半,去了盐田社区夜市文化街,这里还有几个店铺是开着的,买了些东西吃。
- 凌晨三点半,买了点吃的,打车去宝安国际机场。
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-timeline>
<mew-timeline-title>平凡的一星期</mew-timeline-title>
<mew-timeline-item type="warning" title="2022-05-23">工作日,开始当社畜</mew-timeline-item>
<mew-timeline-item title="2022-05-28">周末,睡了整整一天</mew-timeline-item>
<mew-timeline-title type="info">又是平凡的一星期</mew-timeline-title>
<mew-timeline-item type="warning" title="2022-05-23">工作日,开始当社畜</mew-timeline-item>
<mew-timeline-item title="2022-05-28">周末,睡了整整一天</mew-timeline-item>
</mew-timeline>
mew-timeline 时间线标签内包含两个子标签,mew-timeline-title 为时间线的大标题,mew-timeline-item 为时间线的内容。
| 参数 | 默认值 | 说明 |
|---|---|---|
| type | 无 | 时间线的类型,支持 success、info、warning 和 error |
| title | 无 | 内容标题,仅 mew-timeline-item 标签支持 |
3.11 按钮
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-btn icon="fa-history" href="https://blog.nineya.com">打开博客</mew-btn>
<mew-btn icon="fa-history" onclick="javaScript:alert('你好呀');">你好</mew-btn>
| 参数 | 默认值 | 说明 |
|---|---|---|
| color | var(–theme) | 按钮颜色 |
| href | 无 | 按钮跳转链接 |
| target | _blank | 链接跳转方式,与 a 标签相同 |
| icon | 无 | 按钮的图标,支持 fontawesome 4.7.0 的图标 |
3.12 引言
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
是忠于现实的人。
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-quote avatar="https://blog.nineya.com/favicon.png" href="https://blog.nineya.com/" name="玖涯博客">投资未来的人,是忠于现实的人。</mew-quote>
<mew-quote>投资未来的人,是忠于现实的人。</mew-quote>
| 参数 | 默认值 | 说明 |
|---|---|---|
| avatar | 无 | 引言作者头像 |
| href | 无 | 点击引言头像或作者名称的跳转链接 |
| name | 无 | 引言作者名称 |
3.13 链接
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-link img="https://blog.nineya.com/favicon.png" title="玖涯博客" href="https://blog.nineya.com">良心博客网站</mew-link>
对于博客内部的文章和自定义页面可通过
id和slug(别名)定义文章的链接。
<mew-link id="92"></mew-link>
<mew-link slug="about" type="sheet"></mew-link>
| 参数 | 默认值 | 说明 |
|---|---|---|
| img | 无 | 链接封面图 |
| title | 无 | 网页标题 |
| href | 无 | 网页地址 |
| type | post | post / sheet,指定类型为文章或自定义界面,仅在填写了 id 或 slug 时有效。 |
| id | 无 | 文章或自定义页面的id |
| slug | 无 | 文章或自定义页面的别名 |
3.14 视频播放器
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-video loop width="80%" src="/upload/2022/06/share_b0aaa3aaae739f82844a6defaac40e71.mp4"></mew-video>
| 参数 | 默认值 | 说明 |
|---|---|---|
| src | 无 | (必选)视频链接 |
| width | 100% | 视频宽度百分比 |
| type | 无 | 视频类型 |
| autoplay | false | 自动播放 |
| controls | true | 显示控制按钮 |
| loop | false | 循环播放 |
| muted | false | 静音播放 |
| preload | false | 视频预加载 |
| poster | 无 | 视频加载占位图 |
3.15 画廊
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单







网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-photos>
<img src="https://blog.nineya.com/upload/2021/12/%E5%B0%81%E9%9D%A238-21cdb40e6a3b49129baef10c51442497.jpg" alt="图1"/>
<img src="https://blog.nineya.com//upload/2021/06/image-a3c5b2da64784fb2992e91b7e3a5078f.png" alt="图2"/>
<img src="https://blog.nineya.com/upload/2021/06/1608977961088-7b79bfeb868848698be261301be9a22a.jpeg" alt="图3"/>
<img src="https://blog.nineya.com/upload/2021/06/12-fe28a2127c8d42038824ae66b6b01fdf.jpg" alt="图4"/>
<img src="https://blog.nineya.com/upload/2022/04/screenshot-c3ff744830a540eba6abd64bc3650f97.png" alt="图5"/>
<img src="https://blog.nineya.com/upload/2021/12/image-41c7033eaaa44804b78918ae6857d4fb.png" alt="图6"/>
<img src="https://blog.nineya.com/upload/2021/06/封面23-2b5436ecf6c246ff9f6cfd77d271e5c7.jpg" alt="图7"/>
</mew-photos>
图片不可用
![]()的方式插入,因为在渲染之后会包含<br/>和<p>相关的标签。
| 参数 | 默认值 | 说明 |
|---|---|---|
| captions | false | 鼠标停留在图片上时是否显示图片标题 |
| margins | 4 | 图片间距(px) |
3.16 样式隔离
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
- 我是样式隔离的列表项
- 我是样式隔离的列表项
网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单网易云歌单
<mew-raw>
<ul>
<li>我是样式隔离的列表项</li>
<li>我是样式隔离的列表项</li>
</ul>
</mew-raw>
3.17 评论后可见
目录
目录
- 我是评论后可见的列表项
- 我是评论后可见的列表项
目录
我是评论后可见的内容
是忠于现实的人。
/**
* 运行程序
*/
java -jar dream.jar
graph TD;
A-->B;
A-->C;
B-->D;
E-->F;
