MarkDown 编辑器用的时间长了,发现发现富文本编辑器用起来是真的舒服。
一直以来写博客都是用的 MarkDown 编辑器,MarkDown 文档简单方便,使用几个简单的符号就可以定义出样式统一的富文本内容。写博客的时间长了,小玖就越来越排斥用富文本编辑器了。
现在回过头来用富文本编辑器,体验是真的不错。样式定义灵活,所见即所得,可以轻松实现在 MarkDown 文档上无法实现的样式,简直不要太舒服。
于是忍不住就多调研了几款比较常见的富文本编辑器,简单分享一下。
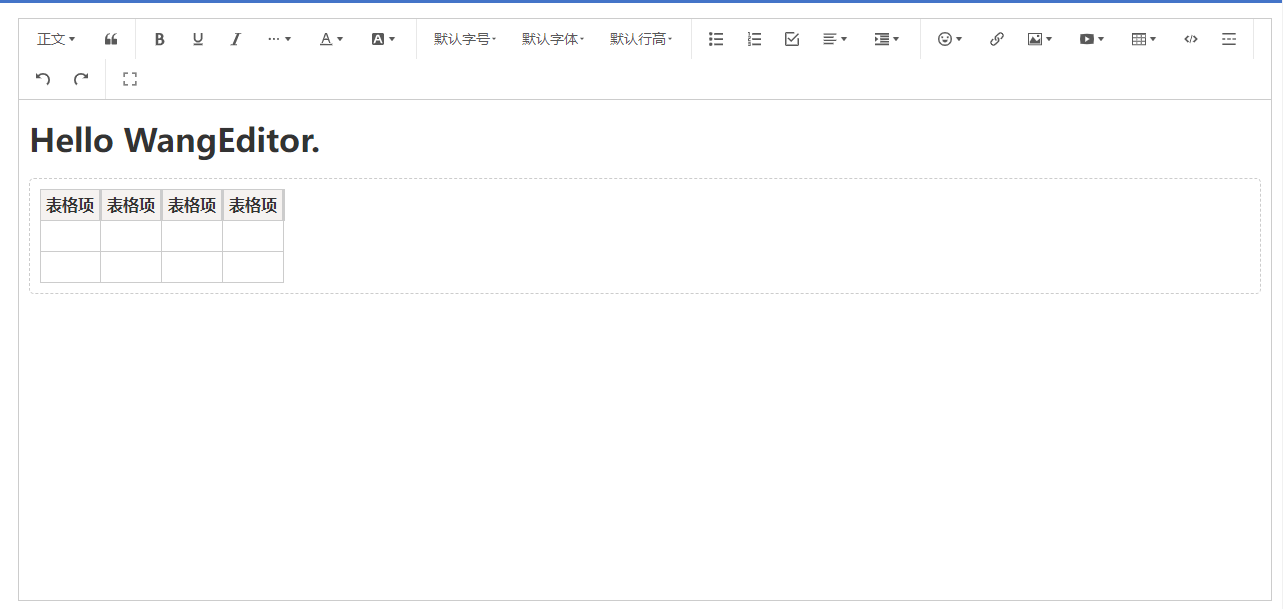
一、WangEditor
官网:https://www.wangeditor.com/
这是小玖接触的第一款富文本编辑器,很久以前做的一个论坛系统用的就是这个编辑器,轻量、样式简洁美观,曾经很受小玖喜欢。
优势嘛,就是简洁美观。
缺点也很明显,这个编辑器功能不够丰富,也不支持插件。字体颜色只能选预定义的几个颜色,表格不能合并单元格,图片不能悬浮在文字侧边显示。
还有就是,作者不打算再继续维护了。 但如果需求简单的话,这款编辑器还是不错的。

二、Jodit
一个轻量的富文本编辑器,功能相比较于 WangEditor 更加完善,个人感觉比 WangEditor 好些。

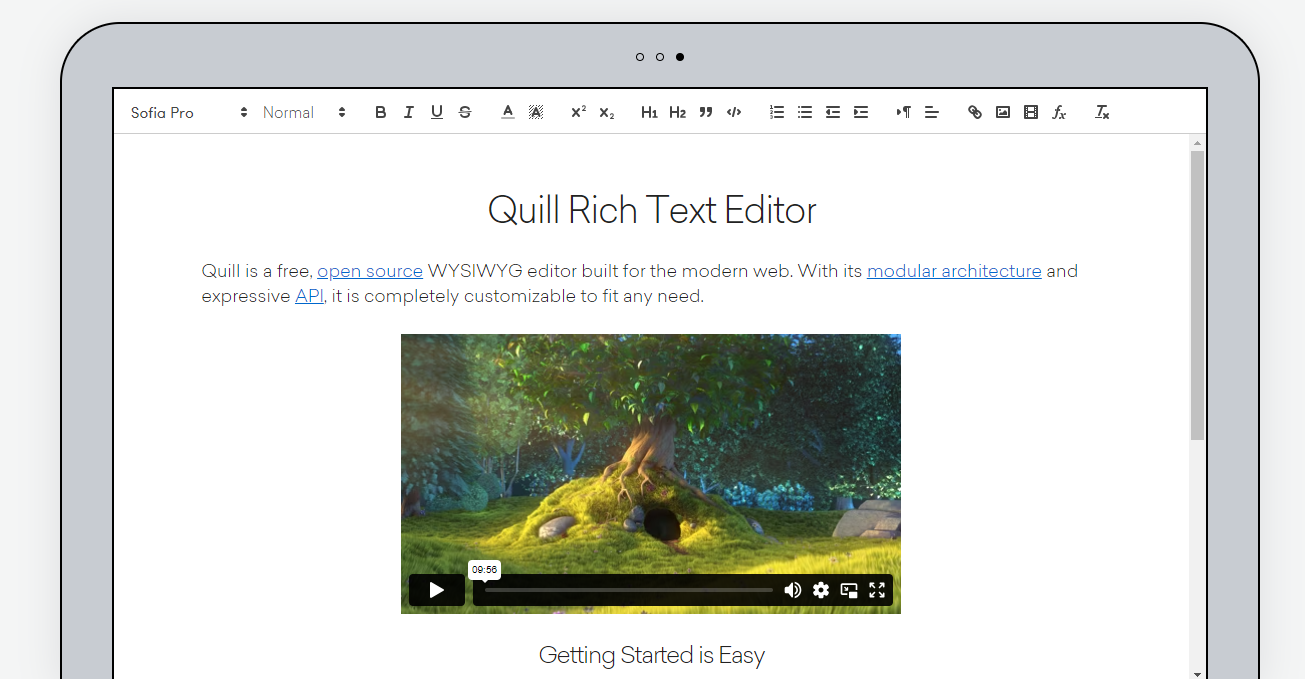
三、Quill
仓库:https://github.com/quilljs/quill
功能非常简洁,在官网的 Demo 中看,貌似连插入表格的选项都没有看到。然后也没有位置排版相关的功能,图片也不能放大缩小,总而言之,功能很少。
优点的话,也是简洁美观,容易上手操作。有一些插件可以扩展编辑功能,但还是很有限。

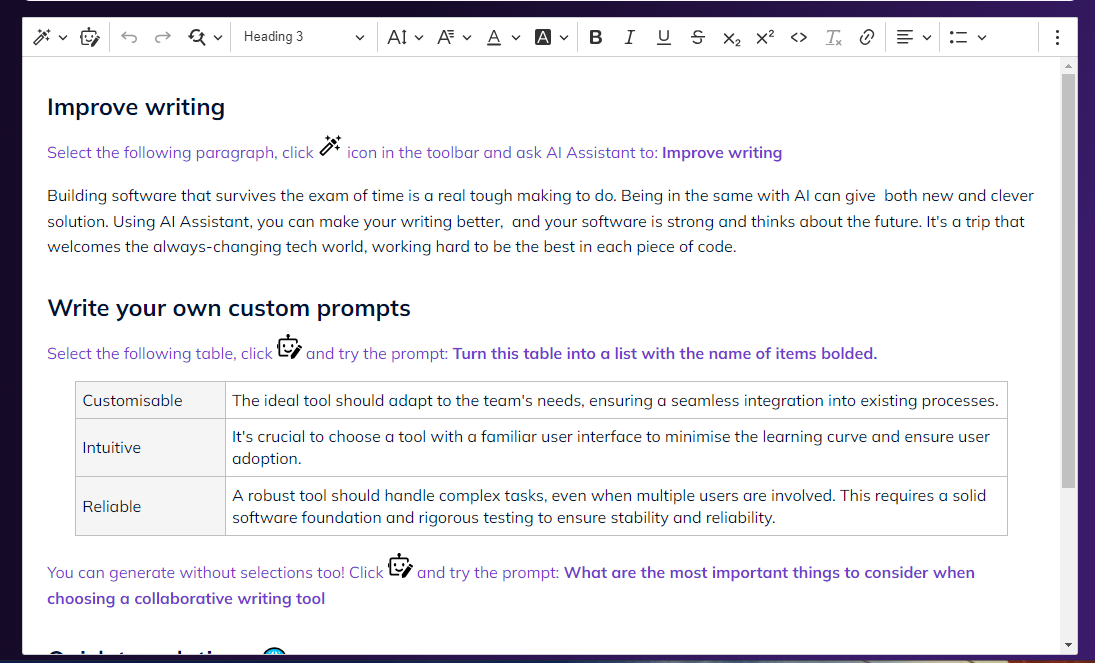
四、CKEditor
官网:https://ckeditor.com/ckeditor-5/
这款编辑器可扩展性比较强,插件的功能也比较全面,功能特性有:
- 支持导出
Word、Pdf,导入Word文本; - 支持 AI 文本助手,支持多人协作(需要付费);
- 支持行内图片、图片左右侧悬浮;
- 表格支持合并单元格,并有提供表格模板;
- 支持输出为 Markdown 文档。
插件功能很丰富是这个编辑器的优势,相对应的这个编辑器开发使用起来就没有 WangEditor 编辑器那么轻松了。
在布局上,这款编辑器支持多种布局方式,支持近几年流行起来的基于块的布局模式,在编辑器中还能支持插入布局模板内容。

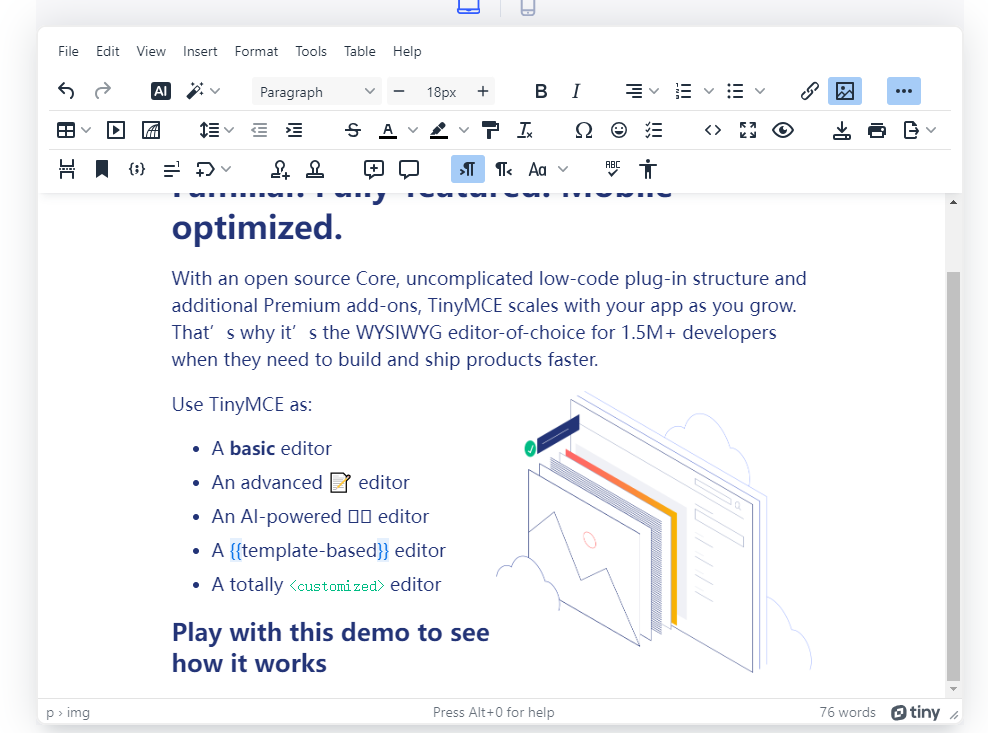
五、TinyEditor
这是一款和 CKEditor 功能比较像的编辑器,CKEditor 编辑器有的功能它大都含括在内。但是这个编辑器含收费版本,AI 助手也需要专业版才可以用。
开源,支持云部署,需要申请一个
ApiKey,然后按调用次数收费。
支持有:
- 支持与后端模板结合,貌似支持插入用于模板替换的变量字符;
- 支持插入评论;
- 支持插件方式扩展编辑器;
- 支持显示富文本区块边界;
- ……
编辑器原生的功能非常简单,通过插件可以扩展出非常多的功能,但是除了基础插件大部分插件都是需要付费的。然后图片的拖动并不是很好控制,一些编辑体验也不是非常好。

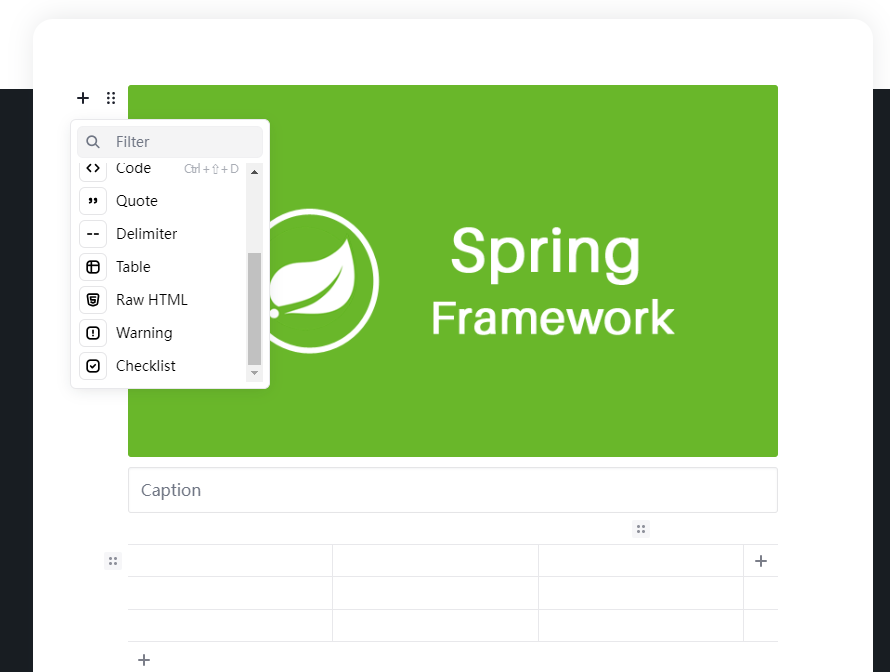
六、Editor.js
插件库:https://github.com/editor-js/awesome-editorjs
这是一个模块化的富文本编辑器。
所谓模块化就是说把富文本标签当做一个模块单元,以这个模块为单位进行位置和样式的控制,可以动态的移动模块的位置。
在这个编辑器中,一行就是一个模块单元,可以选择相应类型的模块添加。然后模块是插件化的,可以以插件的形式自己写模块加入编辑器。
官方也有一个插件库,但据小玖观察,这个插件库并不完善,一些插件的样式也不太好看。
这个编辑器优势在可扩展性,可以通过插件的形式添加自己自定义的模块。
缺点也比较多,由于模块化了,编辑时的内容和实际展示时有一小点差别。然后这个编辑器功能上受了模块化很大限制,比如图片大小不能控制,表格不能合并单元格等等……然后官方的插件库也不是非常完善。

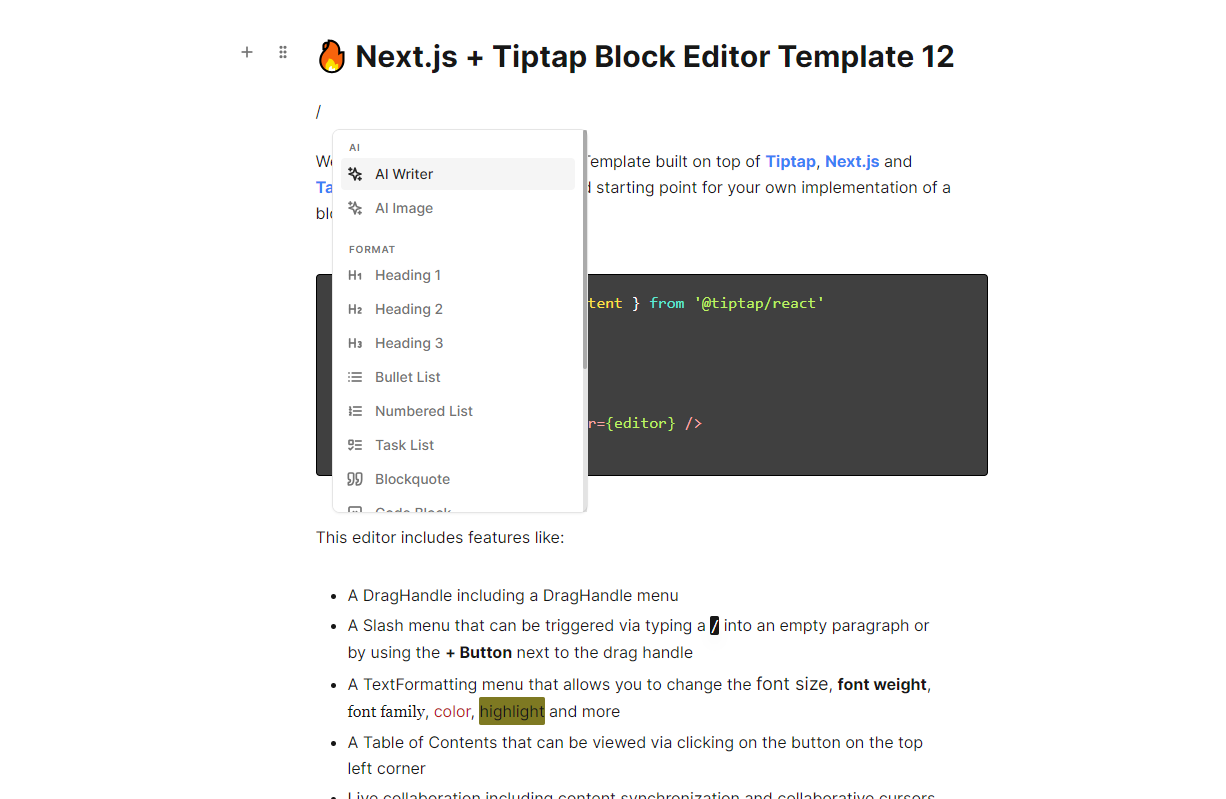
七、Tiptap
这是也是一个模块化的编辑器,在操作上与 Editor.js 极其相似,但插件库相比而言更加丰富。
这个库是开源的,但也分付费版本,如果不使用云文档的化,免费版本几乎没什么限制,除了 AI 助手等插件是需要付费的。
优点是插件多,易扩展,缺点的化也是布局限制较多,模块化的编辑方式没有那么灵活,不能随意在任何位置插入图片等内容。

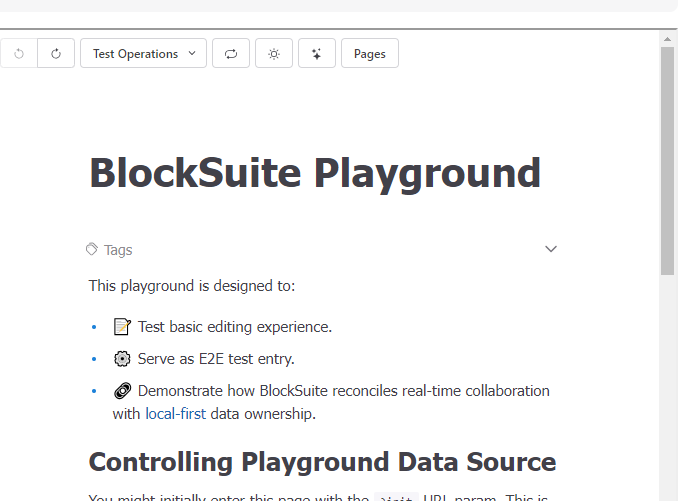
八、Blocksuite
官网:https://blocksuite.affine.pro/
仓库地址:https://github.com/toeverything/blocksuite
体验Demo:https://app.affine.pro/
也是一款基于块的编辑器,专注团队协作,是 AFFiNE 背后的开源项目,整个编辑器和 Notion 非常相似。但是感觉上不适合用来做富文本编辑器,更适合做笔记记录。

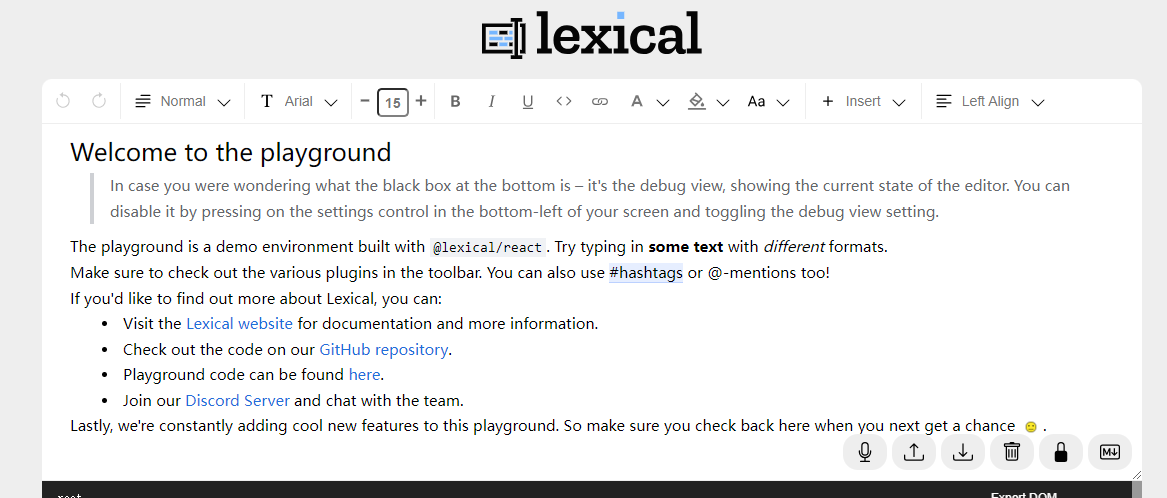
九、lexical
仓库地址:https://github.com/facebook/lexical
体验Demo:https://playground.lexical.dev/
Facebook 团队开发维护的编辑器,是一款基于块模式的编辑器,界面简洁美观。
目前还属于实验性阶段,从使用体验上来看,支持 MarkDown 文档格式,目前还不稳定,随便使用了几个功能就发现了 bug。